有时,你会发现,比起列表格式,数据更适合于以网格格式排列。Filament 也能处理这种情况!
只需使用 $table->contentGrid() 方法:
use FilamentTablesColumnsLayoutStack;
use FilamentTablesTable;
public function table(Table $table): Table
{
return $table
->columns([
Stack::make([
// Columns
]),
])
->contentGrid([
'md' => 2,
'xl' => 3,
]);
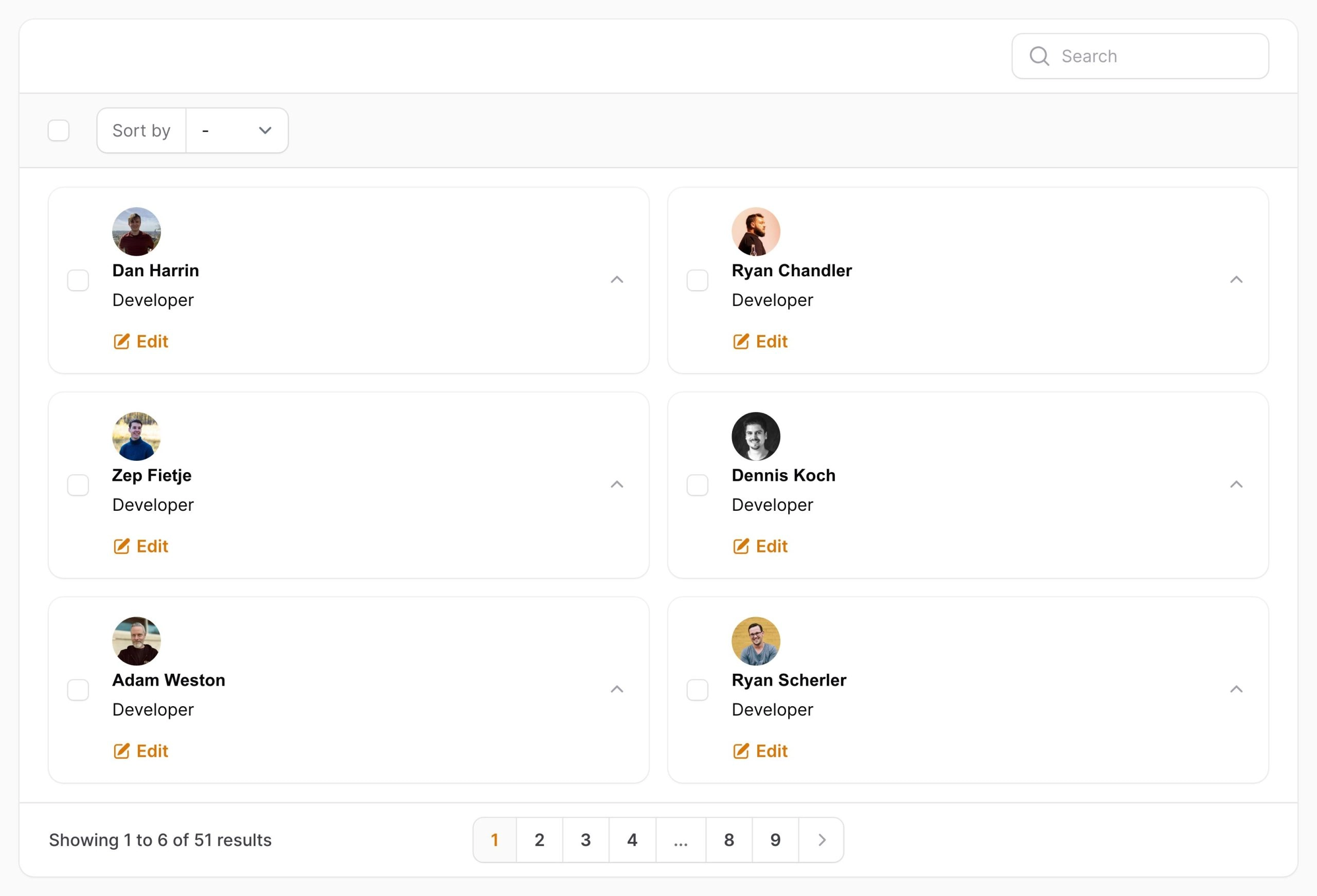
}本例中,行数据将以网格形式展示:
这些设置完全是可自定义的,从 sm 到 2xl 的任何临界点都能包含 1 到 12 列。

但是在实际使用过程中,我发现添加了contentGrid方法无效。后来在github上看到有其他人也在问,官方回答了:既然是布局功能,那么必须应用一种布局。下左是官方文档的示例代码,下右是我的错误代码,注意区别!想使用布局功能必须先应用一种布局。
use FilamentTablesColumnsLayoutStack;
use FilamentTablesTable;
public function table(Table $table): Table
{
return $table
->columns([
Stack::make([
// Columns
]),
])
->contentGrid([
'md' => 2,
'xl' => 3,
]);
}use FilamentTablesColumnsLayoutStack;
use FilamentTablesTable;
public function table(Table $table): Table
{
return $table
->columns([
// Columns
])
->contentGrid([
'md' => 2,
'xl' => 3,
]);
}